How Do I Use Columns in Gutenberg?

You can use Columns in Gutenberg with ease. Columns give you the ability to organize your content and use multiple types of ‘blocks’ next to each other.
This page itself uses the Columns block (70/30) with the text in the bigger column and the video in the smaller column. You can see how useful columns are and you will likely use them often.
Columns in the “new” Gutenberg editor can provide a very structured and tailored look to your website that you can do yourself. No fancy or difficult HTML required. There are many different layouts to start with and you can even customize the widths and number of columns yourself.
- Once you are logged into the site, go to the Page/Post you wish to edit or create a new one

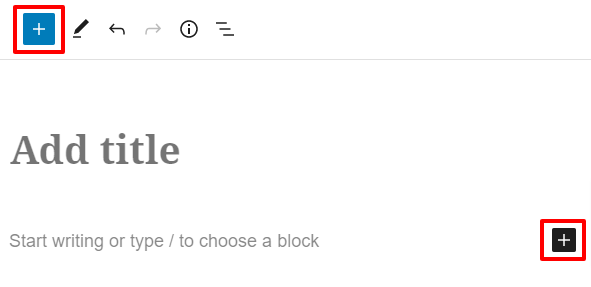
- Next you will want make sure your Page/Post has a title
- You can then add a Columns block one of a couple different ways
- Typing “/columns” in a new blank Paragraph block
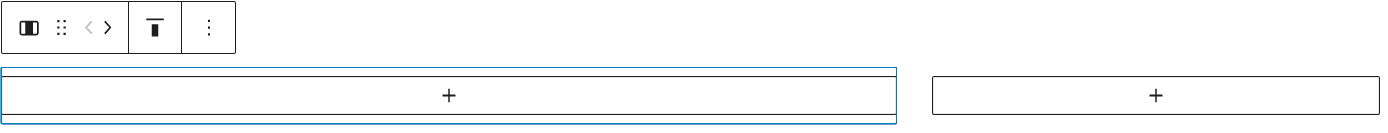
- Click one of the couple Add Block buttons either the Blue one in the Top Left corner or the Black one at the right of the block


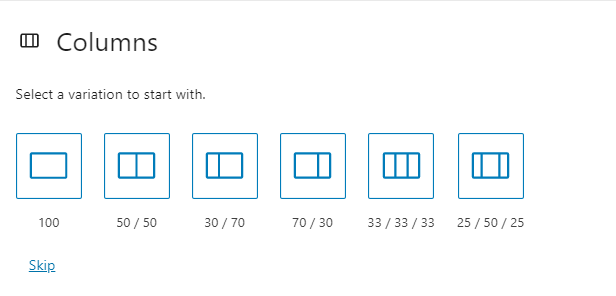
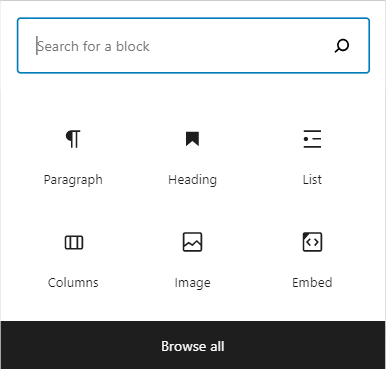
- Once you have the Columns block added, you will then be presented with different variations
Note: These variations can be changed later.
- You can pick a variation to start with you will see each column has a plus button (70/30 pictured below)

- From here you can click the ‘+’ to pick a block to start the Column and add additional blocks as you go.

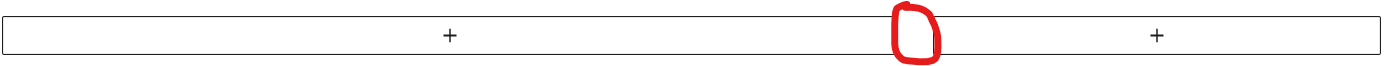
- To change the number of Columns, click on white space between the Columns

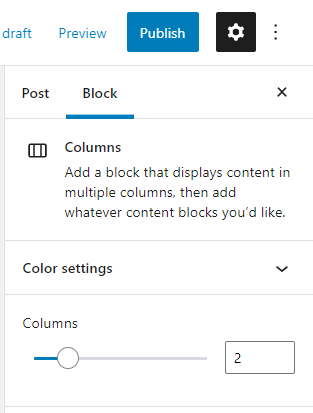
- You can change the number of Columns in the Block Settings in the Right Sidebar,

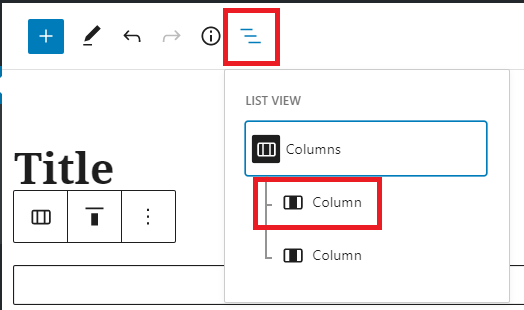
- To change the width of a Column, select the Columns block as in Step #7, then click the Outline Icon at the top of the editor and click one of the Column blocks (they are in order from left to right, i.e. first block is furthest left)

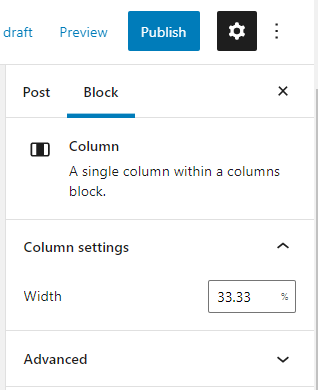
- Once the individual Column is selected, change the width in the Block Settings in the Right Sidebar

- Repeat Steps 9 & 10 to make sure that all blocks add up to 100%
- You can use Step 9 to select blocks with each column as well.
- Once all the blocks are added within the Columns, save the Post/Page by clicking the Publish or Update button in the top right

By Cody Armock
