How do I Use an Accordion Block?

You can use an accordion block by following a few easy steps. You may know that an accordion block is a very helpful tool when used correctly. This block can enable you to include a lot of information on one page while keeping it from becoming overwhelming. This block really comes into full bloom on pages like an FAQ or Ministry Page with short descriptions/answers.
Here is how to use an accordion block:
- Once you are logged into the site, go to the Page/Post you wish to edit or create a new one

- Next you will want make sure your Page/Post has a title
- You can then add a Accordion block one of a couple different ways
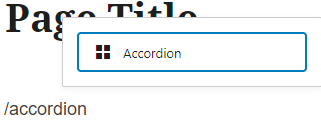
- Typing “/accordion” in a new blank Paragraph block
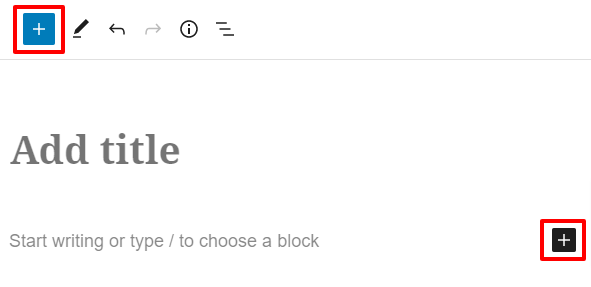
- Click one of the couple Add Block buttons either the Blue one in the Top Left corner or the Black one at the right of the block


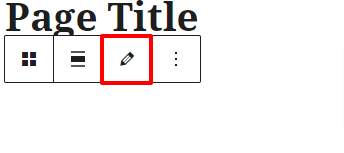
- After the Block has been added, click the Edit Pencil in the Block Toolbar

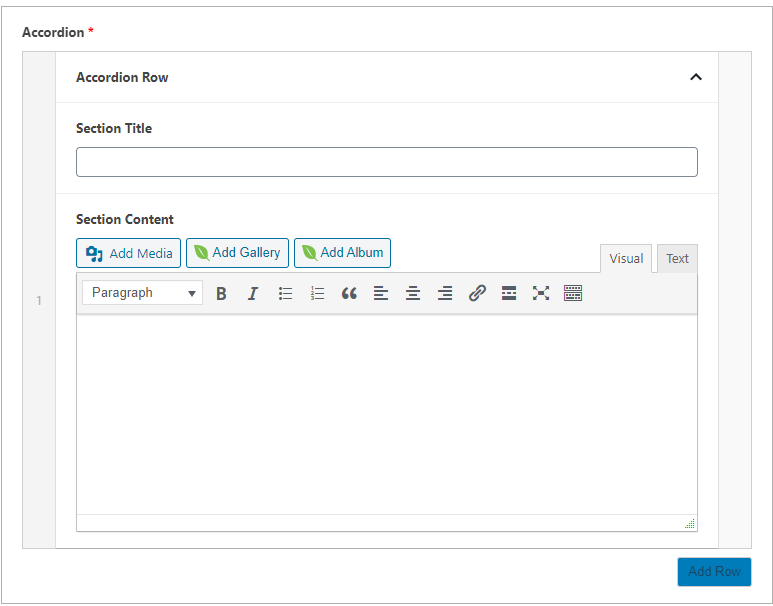
- You will now see an Accordion Row, you will want it expanded
Note: It may be expanded or collapsed, you can click on it to invert it.
- Add the Section Title. The Section Title is what the title of the Accordion will be. This is always displayed.
- Add the Section Content. This will be hidden or expanded depending on the state of the Accordion. Hidden by default. You can Add Media, change text to headings by clicking the Paragraph dropdown, make links, etc.
- You can add more Accordion Sections by clicking the Add Row button

- You can rearrange Accordion Sections by clicking on the number to the left of the Accordion Row and dragging it up and down.
- You can delete an Accordion Section by clicking the Remove
 button on the right side of the Accordion Row
button on the right side of the Accordion Row - You can collapse or expand the section by clicking where it is says Accordion Row
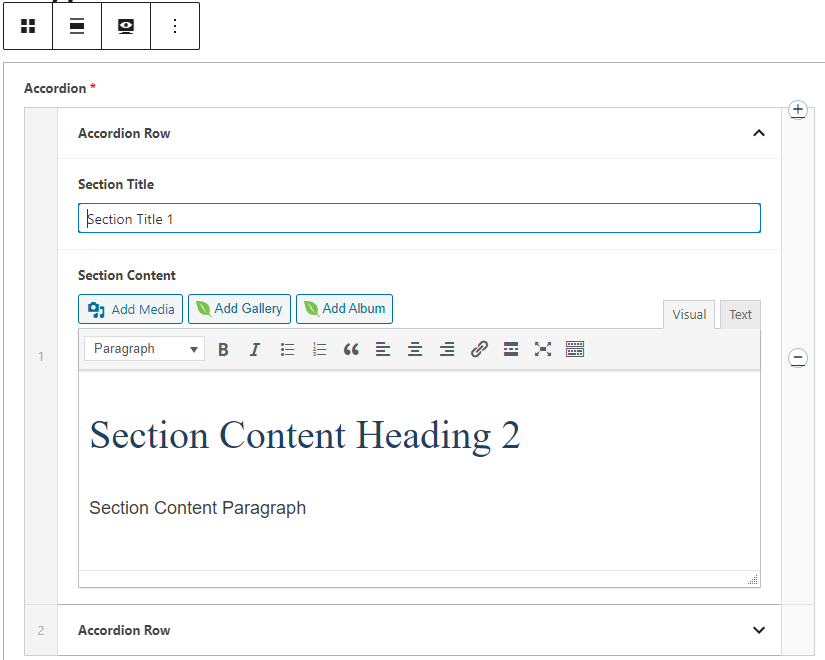
- Once you have added some content for a section or two, it will look a little something like this

- Next click the Publish or Update button in the top-right of the Page/Post


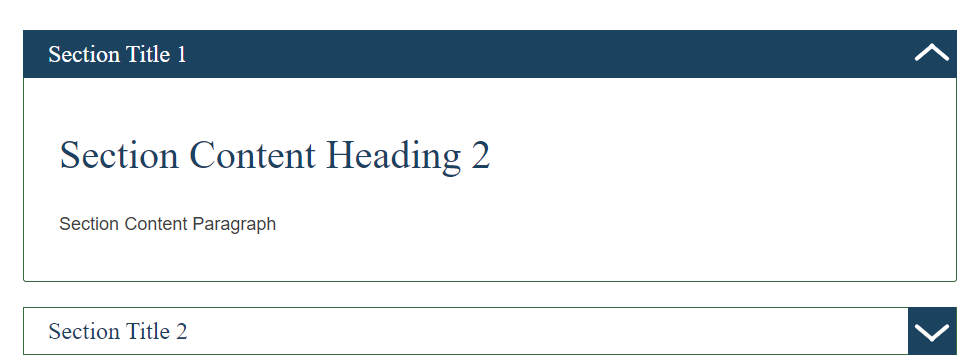
- When viewing the Accordion on the frontend, and click the first accordion, it will look something like (depending on your site’s design, of course)

– by Cody Armock
