How to create and edit an Image Buttons Block?

You can create an image block in just a few easy steps! The Image Buttons can be an easy and stylish solution to create interior “landing” pages. Whether it is for a Faith Formation page listing out the different groups available or a Ministries page listing out the various categories of ministries available at the parish or maybe the different fundraisers available for the school.
Once you are logged into the site, go to the Page/Post you wish to edit or create a new one Next you will want make sure your Page/Post has a titleYou can then add an Image Buttons block one of a couple different ways
Next you will want make sure your Page/Post has a titleYou can then add an Image Buttons block one of a couple different ways
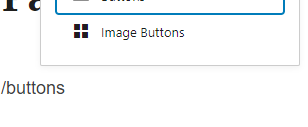
- Typing “/image” or “/buttons” in a new blank Paragraph block
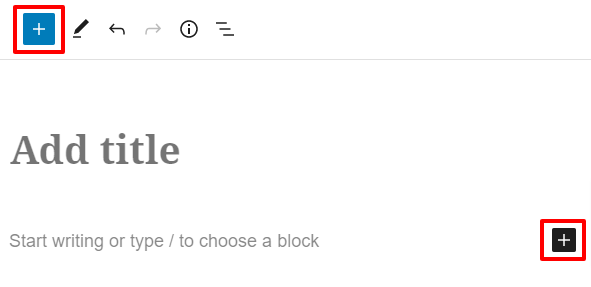
- Click one of the couple Add Block buttons either the Blue one in the Top Left corner or the Black one at the right of the block
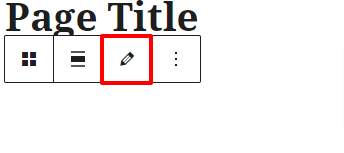
After the Block has been added, click the Edit Pencil in the Block Toolbar Depending on your site’s design, you may have a couple additional options with the Image Buttons block or the standard Button Image and Button Link
Depending on your site’s design, you may have a couple additional options with the Image Buttons block or the standard Button Image and Button Link
- Columns (certain designs) 2 or 3 – will stack the buttons in 2 or 3 columns
- Button Image (always) – Choose the image that you want to have appear behind the button overlay
- Button Link (always) – Choose where you would like the button to go.
*Note: if button is going to a website or webpage that does not have your menu structure, it is best to have it Open in a new tab - Button Description (certain designs) – What this does depends on your design, but will generally put the text entered in this box under the image button or show when someone hovers on the Image Button
Set the Button Image which will be the button’s background by clicking the Add Image button, this will take to the Media Library but you can Upload an image by clicking on the Upload Files tab at the top-left of the window. Once an image is selected, click the Select button at the bottom-right.To change an image, hover on the image and click the X in the top-right corner of the image and repeat Steps 6 & 7.Next, Click the Select Link button and either insert the URL you would like the button to go to or search for existing content. The Link Text will be what is displayed on the button and click the Add Link buttonTo add more Image Buttons click the Add Button buttonYou can rearrange the Image Buttons by clicking on the number in the far left column on the button and dragging it up or down.
–by Cody Armock